Think of your favorite drink. It could be a tea, maybe a coffee, or simply a glass of water. Now, how do you make that drink? A better question to ask, what are the detailed instructions someone would need to know to make that drink?
For a glass of water we would need to tell someone:
- Go to the room where drinking glasses are found
- Open the container that holds the drinking glasses
- Find a drinking glass
- Pick up the drinking glass
- Walk to the source of drinking water
- Put the drinking glass near the source of drinking water
- Fill the glass with water
- When the glass is full bring it to the person requesting the water
That is a lot of steps! And we could even go into more detail than this if we knew the specific location of the example!
Like getting a glass of water, computers need really basic instructions to complete things. We as the programmers and coders provide step-by-step instructions for our programs so computers can perform a specific task. An algorithm is a sequence of instructions or a set of rules to get something done.
The formal definition of an algorithm from code.org is: “An algorithm is a sequence of instructions or a set of rules that are followed to complete a task. This task can be anything, so long as you can give clear instructions for it.”
An algorithm could be the route you take to walk to school. It could be a recipe you follow to make your favorite meal. It could be the dance moves you learned for a popular song! All these things need instructions or a set of rules to complete them.

Check it out: Watch “Intro to Algorithms: Crash Course Computer Science #13” by CrashCourses to learn a little more about algorithms, how we use them, and why they are important to code!
Using Algorithms in Make Art
In Make Art we use code to our own unique pieces of art. When we code, we have to follow detailed steps or our pictures will not look correct!
For example in the first challenge “Sunny Day” we are creating a simple image of a yellow sun on a blue background.
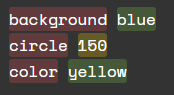
If I type the code below I get a blue background with a black sun, rather than yellow. Why?

In the example above, I did not give the correct algorithm to the computer. In the code above I am telling the computer to create a blue background, then create a circle. In order for the circle to have a color, I have to tell the computer the color code BEFORE I tell it to draw the circle. It is the same way a person may hear instructions. If I tell you to draw a circle, you will draw one with any color first rather than waiting for me to give you instructions on what color pen to use.
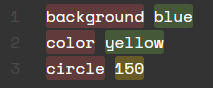
The correct code for Sunny Day is below. We can see that the color yellow is before the code for drawing the circle, which means we get a yellow sun!


Try it out: Go into MakeArt and type in the wrong code. For example, incorrectly spell something or change the code to be out of order. What happens? Is the picture the same or is it different? Why do you think it is different? What happens when you correct the code?

Challenge Yourself: Share with a friend what you are doing in MakeArt and explain what algorithms are to them. Ask them to open MakeArt and change something in the code. Can you figure out what is wrong?

Share Your Work: Let us know how you are doing. Record a short video of yourself explaining what an algorithm is with iamtheCODE by tagging us on social media using the hashtag # VirtualCodeClubs